
Como cuidar corretamente das imagens do seu blog (otimização & SEO)
As imagens no blog são importantes para três coisas: primeiro que elas conseguem ilustrar o que estamos querendo dizer em texto. Uma imagem bem escolhida vale mais que mil palavras, não é?
Segundo que se seus textos costumam ser grandes, o que é bom para o SEO, uma imagem dá um respiro, sabe? Se o parágrafo é grande a imagem quebra aquela sensação de monotonia. E terceiro que o Google também lê algumas informações das suas imagens, ou seja, uma pessoa pode chegar ao seu blog através do Google Imagens.
Mas como cuidar das imagens do blog para se comunicar melhor, mas sem que elas afetem a navegação do usuário e que o Google consiga mostrar a sua imagem nos resultados de busca?
Nesse post você vai:
- Entender a importância de usar o tamanho exato ou próximo ao tamanho total da área de post do seu blog;
- Aprender a redimensionar todas as suas imagens ao mesmo tempo;
- Saber como fazer o Google encontrar sua imagem através de palavras-chave na imagem;
- Aprender como nomear corretamente suas imagens;
- Usar imagens ideais para o Pinterest;
- Ver ideas para tirar suas próprias fotos;
- Entender por que e como usar imagens de boa qualidade em seus posts.
Use o tamanho ideal para os seus posts
A gente costuma esquecer que nem todos têm aquela internet rápida que muita gente tem em casa. A maior parte dos acessos a blogs e sites hoje em dia é através de celulares, ou seja, sinônimo de internet lenta dependendo da localidade.
Então temos sempre que facilitar para o nosso leitor a usabilidade no nosso blog e isso inclui as imagens também porque, dependendo do tamanho, elas demoram para carregar. Então minha dica é: use o tamanho certo das imagens para sua área de posts. Isso vai te ajudar em duas coisas:
- O blog vai carregar mais rápido, o que é muito bom para o SEO do seu blog. Se uma imagem demora muito para aparecer, tem altas chances de o leitor sair do blog sem ler seu conteúdo, isso aumenta a taxa de rejeição da sua página e o Google não gosta muito disso pois ele vai entender que seu post não é relevante.
- Você vai ocupar menos espaço na sua hospedagem, porque quanto maior as dimensões das imagens mais espaço ela ocupa. Você pode até usar a ferramenta “cortar” quando for postar a imagem, mas a original continua lá ocupando um bom espaço.
Geralmente o tamanho da área de posts é entre 600px e 850px. Essa informação geralmente vem na documentação do template que você está usando. Mas caso você não tenha acesso a isso, você pode ir testando qual o tamanho fica melhor no seu blog, começando pelo menor tamanho (comece com 500px) até chegar num tamanho que ela ocupe toda a área.
Claro que se você fizer no chutômetro é provável que ela fique um pouco maior, já que provavelmente no código do template tem uma parte que fará com que sua imagem nunca ultrapasse o tamanho da área de post (dando a sensação de que a imagem está do tamanho certinho, sendo que não está. Ela só foi ajustada). Mas pelo menos você não usará uma imagem de 3000px numa área de 800px, por exemplo.
Como redimensionar e compactar as imagens
Você sabia que é possível otimizar ainda mais uma imagem sem perder a qualidade? Basta comprimir esse arquivo.
Fazendo isso sua imagem reduz de tamanho e carrega bem mais rápido. Faça o teste.
Se você precisa usar uma sequência de imagens e elas estão todas em tamanhos variados, você pode usar esse mesmo site (iloveIMG) para redimensionar todas as imagens de uma vez só.
Caso você use WordPress.org, você também pode usar um plugin muito bom para otimização de imagens que é o Imagify. Ele faz tudo isso de forma automática para você.
Otimize suas imagens usando a tag Alt
Usar o atributo alt tem muitos benefícios, tais quais:
- O mecanismo do Google é um algoritmo, então pra ele é muito difícil ler a parte visual da imagem. Para isso servem as tags Alt, ou texto alternativo: são essas informações que o Google lê para selecionar o resultado de buscas;
- O que tiver escrito nessa tag é a descrição que irá aparecer no Pinterest quando alguém pinnar sua imagem;
- Se um dia a sua imagem mudar de lugar ou algo aconteça que faça sua imagem sumir do post, o texto da tag Alt que irá aparecer em seu lugar;
- O texto também irá aparecer caso a pessoa desabilite as imagens do site por estar com a internet muito lenta, por exemplo;
- O sintetizador de voz usa as informações da tag Alt para ler o que está escrito para pessoas com deficiência visual.

Ou seja, é muito importante usar o atributo alt.
No WordPress você pode inserir o que você deseja colocar nas tags Alt usando o campo “Texto Alternativo” quando você vai inserir sua imagem no post.
O ideal é sempre usar palavras-chaves que descrevam a imagem em si e ao mesmo tempo correspondam ao assunto do post.
Observe a imagem abaixo:

Um exemplo muito bom: Look do dia com vestido laranja da loja da Chiquinha e sandália preta da loja do seu Manuel.
Um exemplo bem ruim: Look do dia
Use marca d’água nas suas imagens para o Pinterest
O Pinterest também costuma ser uma boa fonte de cliques, principalmente se seu blog tiver tutoriais ou fotos inspiradoras de decoração e looks. Então pensando nele, uma ideia é usar suas fotos na vertical para seu leitor poder pinnar. E se for tutorial tenha o costume de criar mosaicos com todas as imagens do tutorial para poder colocar no Pinterest.
Por exemplo, você fez um tutorial lindo de como fazer uma arranjo de flores para festa de 15 anos. Se em cada passo você colocar uma imagem, seu leitor terá que pinnar todas as imagens para poder guardar seu tutorial. Se tiver uma imagem com todos esses passos, puff!! As pessoas vão se interessar mais e mais cliques você terá.
E tendo o título do post e seu endereço na imagem, não importa onde sua imagem vá parar (sabemos bem que, indevidamente, ainda há pessoas que roubam imagens na internet), as pessoas vão saber do que que é aquele tutorial e onde achá-lo.
Para não ficar repetitivo, você pode colocar as imagens do passo a passo no post, e deixar a imagem do mosaico somente para o Pinterest.
Também são legais para pinnar:
- Imagens de antes e depois
- Mosaico com o passo a passo
- Título do post com a imagem do resultado final
- Listas e checklists
- Quotes do seu post
Alguns exemplos
Como colocar as imagens no Pinterest
Para colocar essas imagens no seu perfil do Pinterest com o link para o post em questão, basta seguir:
- Vá na pastinha do Pinterest que deseja salvar sua imagem. Lembre-se que ela não pode ser uma pasta secreta;
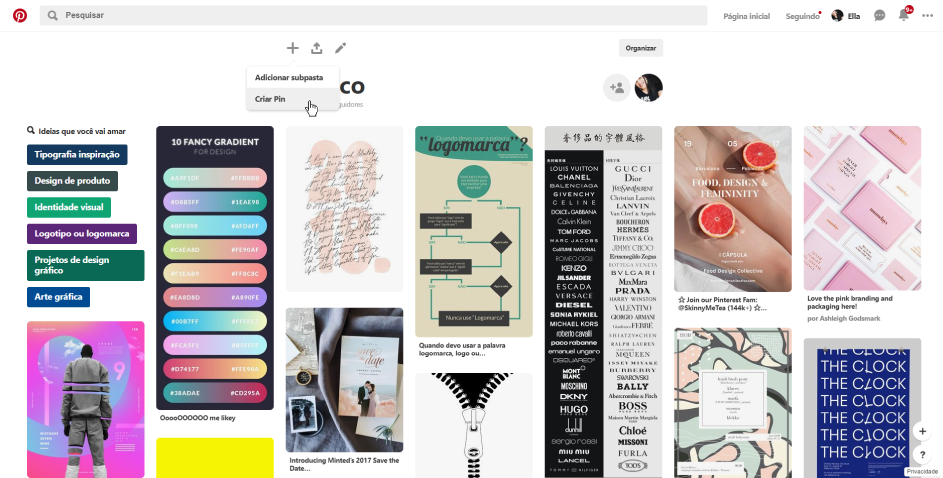
- Clique no sinalzinho de mais e depois em ‘Criar Pin’, como na imagem abaixo;

- Preencha os campos com as informações pedidas (imagem, descrição e link para o site) e pronto!
Você pode usar esse recurso (criar uma copilação de imagens ou informações) para atrair mais leitores dessa rede social para o seu blog.
Como você pode ver nos exemplos acima, não precisa ser nada muito mirabolante, mas aqui vão algumas dicas:
- Tente usar a mesma identidade visual (fontes e gráficos) do seu blog. Assim seu leitor identifica rapidamente seu banner além de criar uma consistência visual para seus meios de comunicação;
- Coloque sempre as palavras-chave em destaque (a fonte maior ou de outra cor);
- O texto e o fundo precisam ser contrastantes;
- Não esqueça de colocar o nome e o endereço no rodapé da imagem;
- O tamanho ideal para a sua imagem deve ser 735 x 1,102 pixels.
Como tripliquei as visitas do blog usando o Pinterest
O Photoshop é um ótimo programa para criar essas imagens, mas caso você não tenha eu também indico o Canva. Ele é totalmente online e tem ótimos recursos de Design.
Aqui estão outros recursos:
Tutoriais de Illustrator – Seleção de vídeos muito úteis caso você queira usar o Illustrator para criar seus banners.
Tutoriais de Photoshop – Mais vídeos ensinando a usar o Photoshop.
Befonts – Fontes premium com licença para uso pessoal.
iLoveIMG Ótimo site para cortar, redimensionar, converter, colocar marca d’água e rotacionar suas imagens. Totalmente online.
Pexels Fotos gratuitas para usar em qualquer lugar, sem necessidade de créditos.
Flaticon – Uma variedade de ícones para usar gratuitamente. Muito útil, também, para capas de destaque do Instagram Stories.
Nós temos uma pastinha no Pinterest com ideias de Design Gráfico, além de outra pastinha com uma seleção de recursos de Design que podem te ajudar.
Empenhe-se a fotografar suas próprias fotos
Tirar as próprias fotografias para seus posts trás autenticidade. Então se você tem uma câmera, bora dar um uso a ela?
Você não precisa de uma câmera profissional para tirar boas fotos. Lembre-se que quem faz a foto é o fotógrafo. A câmera é apenas uma ferramenta. A forma como a gente usa essa ferramenta é que faz a diferença.
Então se você quer tirar suas próprias fotos, deixo aqui uma playlist super útil com algumas dicas que podem te ajudar.
E abaixo deixo tutoriais de Lightroom, que é um editor de fotos da Adobe, que vai te ajudar na hora de editar as fotos.
Se quer começar a tirar fotos de qualidade para o Instagram, então talvez queira dar uma olhada nesse post repleto de dicas incríveis!
Mas caso queira usar os filtros do Instagram, você pode visitar nossa pastinha no Pinterest que lá tem muitos efeitos legais pra você testar e ver qual fica melhor para seu feed.
Use imagens de boa qualidade
Fala a verdade, ninguém curte ver fotos borradas, de baixa qualidade ou esticadas.
Se você não sabe nada sobre fotografia, não tem câmera ou não tem tempo para se dedicar a uma boa fotografia para ilustrar seu post, você pode usar imagens de terceiros. Mas nem pense em usar qualquer imagem que você vê pela internet ou qualquer uma que você ache no Google. Isso é ilegal e seu blog pode ser processado caso você use uma imagem com direitos autorais sem licença pra uso.
Para não ter problemas com isso te recomendo a usar Free Stock Photos que são fotos cedidas para uso grátis.
Aqui deixo alguns sites muito bons que você pode usar qualquer imagem no seu blog ou outos meios de comunicação (como Instagram e fanpage do facebook). É importante que você dê uma olhada na licença do site para checar se é obrigatório dar créditos ou não nas imagens e também se você pode manipula-las (criar banners, colocar efeitos etc) ou não.
Nesses sites geralmente é pré-requisito que as fotos sejam grandes (tipo, muito grande mesmo). Se esse for o caso, recomendo que volte ao primeiro tópico e redimensione as imagens para que elas fiquem menos pesadas e do tamanho certo da área de posts.

Recapitulando
As imagens são super importantes para o SEO. Agora você entende que:
- O tamanho delas influencia no carregamento do seu blog, já que quanto maior, mais ela demora para abrir. Então é sempre bom redimensionar as imagens para que elas fiquem no tamanho exato ou próximo a área de posts.
- O Google também pode achar seu blog no Google Imagens e atrair leitores. Para isso, basta usar a tag ALT de forma inteligente, sempre colocando palavras-chave de acordo com o assunto do seu post e o que a imagem quer dizer.
- Nomeando suas imagens de forma correta, o Google também é capaz de mostrá-la para potenciais leitores. Para isso você precisa usar palavras-chave no nome do arquivo, sempre separando as palavras com um hífen.
- Pinterest é uma ótima ferramenta para trazer novos leitores para o seu blog. Por isso é importante criar imagens atrativas, destacando palavras-chave, usando o tamanho ideal e mantendo a identidade visual para ter uma consistência.
- Para trazer autenticidade para o blog, é legal sempre tirar as próprias fotos. Mas caso você não tenha tempo, temos uma lista de sites que podem te ajudar a usar sempre fotos de alta qualidade em qualquer meio de comunicação do seu blog.
Leituras recomendadas
- Como começar a tirar fotos de qualidade para o Instagram
- Guest Post: o que é e como pode ajudar no marketing do seu blog


